Làm tuần tự theo các bước sau.
1. Thêm Open Graphs meta tags
Muốn cho Facebook Recommendations Bar chạy được thì blog bạn phải có Facebook Open Graphs meta tags. Có một cách rất đơn giản để thêm phần này vào. Thêm đoạn code bên dưới vào dưới thẻ<head>
Chú ý: bạn chỉ việc thêm vào đoạn code này. Nó không ảnh hưởng gì đến các đoạn code thủ thuật seo mà bạn add trước đây.
2. Thêm code plugin widget
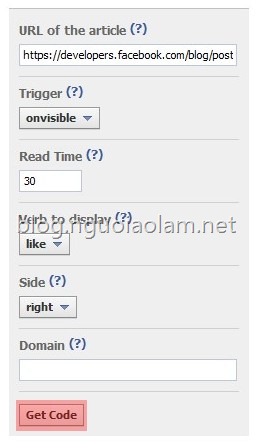
a) Vào trang Facebook Recommendations Bar Official Page.
b) Nhấn nút Get code (lần 1)

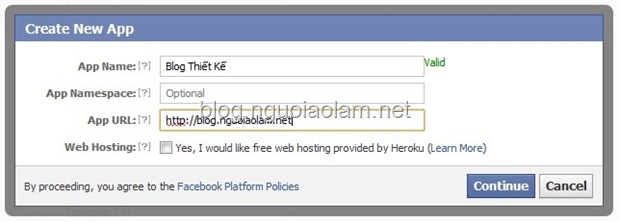
c) Click nút create a new app

d) Điền vào App Name tên blog của bạn và App URL là địa chỉ blog bạn. Nhấn tiếp tục

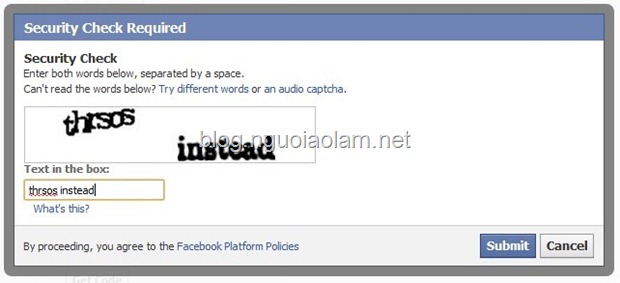
e) Điền Capcha Code và nhấn nút Submit

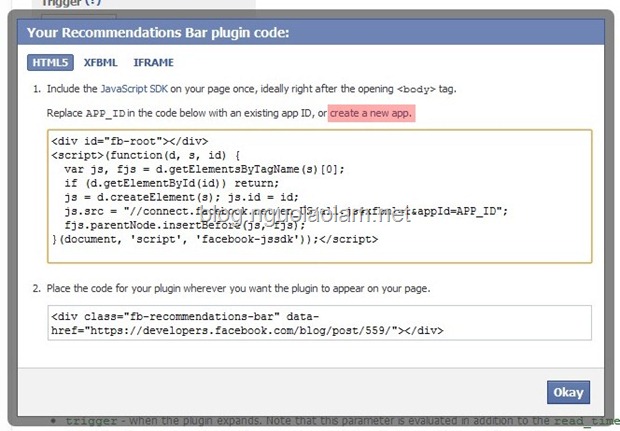
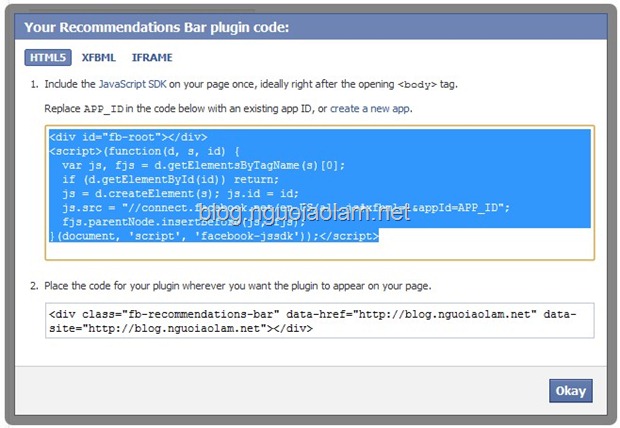
f) Nhấn nút Get code lần nữa

g) Copy đoạn code đầu tiên JavaScript SDK code (First Box Code)

h) Đăng nhập Blogger vào phần Template > Edit HTML > Proceed sau đó Expand Template Widgets
i) Điền đoạn code vừa chép được vào ngay dưới thẻ <body>
3. Tùy chỉnh hiển thị
Tìm trong Template thẻ <data:post.body/> và chèn ngay sau đó đoạn code sau
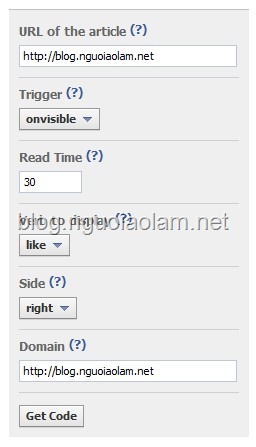
Trong đoạn code trên bạn có thể tùy chỉnh các thông số hiển thị vị trí hiển thị, nút nhấn action hoặc số lượng bài viết liên quan…
data-read-time – thời gian chờ đợi trước khi widget bật lên từ góc màn hình. Mặc định là 30s. Thời gian tối thiểu là 10s
data-action – có thể chọn 1 trong 2 'like', 'recommend'
data-side – vị trí hiện thị của widget. Tuy chọn là 'left' hoặc 'right'
num_recommendations – số lượng bài viết được hiển thị. Mặc định là 2 nhưng bạn có thể chỉnh lên tối đa là 5
Thân mến.
Hồng Hòa Vi








0 comments:
Post a Comment